Background
This was a 3 week group assignment I have completed as part of my Professional Certificate of Web Accessibility at the University of South Australia. My team and I chose to evaluate the Council for Intellectual Disability NSW (CID) and Plumtree Children’s Services (Plumtree) websites for this assignment. We used the W3C Accessibility Evaluation Reports template to structure our report and we found it very helpful to ensure we have covered all the details of our evaluations. Our full report can be viewed on Dropbox Paper. To collaborate and work on the report at the same time, we found Dropbox Paper a great tool. Our group members were in different states of Australia and working at different time zones. It was easy to write comments, edit and see updated changes.
Role: Developer and Tester
Methods and Tools: Keyboard test, VoiceOver, Github, Dropbox Paper, Usability Testing, Visual Studio Code
Team members: 3 Reviewers and Testers.
Testing
Each website was evaluated against WCAG 2.1 Levels A and AA success criteria. For consistency in the review, testing was carried out in Chrome since this browser has sufficient tools required for a comprehensive analysis.
To complete the review, the following evaluation and validation resources were used:
- Accessibility Insights Chrome extension - An open source tool to detect accessibility issues visually and an automated accessibility testing tool with manual testing prompts.
- Achecker - Online tool which checks single HTML pages for conformance.
- AXE Chrome extension - A good broad automated accessibility testing tool.
- Color Contrast Analyser Chrome extension - Assists with determining content colour contrast issues that may be missed if checked manually.
- Colour Contrast Analyser Desktop application - Assists with comparing an exact colour value to another, and return the precise contrast ratio.
- Headings Map Chrome extension - Provides a readout of the current document heading structure making it easy to identify heading level errors. It also has a feature to check whether sectioning elements have been given labels (feature enabled for review testing).
- MonoChrome Chrome extension - Provides a view of the website in grey-scale to detect any colour usage issues.
- TAW - Online tool for analysing website accessibility.
- W3C HTML Validation service - A quick and easy method for ensuring the HTML on a web page is valid.
Each website was analysed using a similar process. The techniques used for reviewing each website included:
- Using the site with a screen reader (NVDA or VoiceOver depending on platform),
- Navigating the site using only a keyboard,
- Using the Headings Map Chrome extension to check heading structure,
- Screen magnifier tool,
- Shrinking the screen down to 320px by 256px,
- Increasing browser font-size setting to 32px (NB: this step was completed in Firefox browser since Chrome’s highest font size setting is not adequate for accurate testing),
- Running the web page through the Colour Contrast Analyser Chrome extension to identify colour contrast issues,
- Applying the Monochrome extension to see if the site is still usable and understandable without colour,
- Inspecting the source code using DevTools in Chrome,
- Running Axe and Accessibility Insights automated accessibility testing, and
- Pasting the HTML markup into the W3C validation service to check for HTML validation errors.
Evaluation
The scope of this assignment was to create an accessible page of one of the sites we reviewed to comply with WCAG level A standards. As a team, we chose to do the Plumtree site. In this prototype, I used HTML and SCSS to create a one page responsive site.
Below outlines the issues found during the accessibility evaluation and the recommended changes implemented in the Prototype.
1.1.1 (A) Non-text Content
| Issue | Fix |
|---|---|
| The images in the "Explore our Blog Stories" section are decorative however they have links wrapped around them. As the image is the only element inside the link, the link has no text associated. | The link on the image has been removed. |
1.3.1 (A) Info and Relationships
| Issue | Fix |
|---|---|
| In the footer, there is a text for "[google-translator]" but does not include any link or functionality. It would be confusing for users. | The "[google-translator]" text has been removed from the footer. |
| The link at the footer "Privacy Policy" is added in as a list where there is only one item. | The "Privacy Policy" link has been removed from a list and added as a <p> element. |
| All content inside the <main> element is also wrapped in an <article> element. This is not necessary and leads to extra verbosity in screen readers. | <article> element that is a direct child of the <main> element has been removed. |
| "Contact Us" in the footer is a single <p> broken up by <br> tags. This can be read by screen readers as one long string of text. | The information under "Contact Us" was added as a list instead of a <p> element. |
| The copyright information in the footer is not wrapped in a <p> element. | The copyright information is wrapped in a <p> element. |
| The image above the "Donate to Plumtree" button is wrapped in a <figure> element suggesting that it is an important piece of content. It also has no alt text suggesting that the image is purely decorative. | The decorative image has been added as a <img> element with an empty alt tag. |
| The "Donate to Plumtree" button is on the right of the section, thus when a user is on a screen magnifier, they might lose the context of the link or not see the button at all. | The "Donate to Plumtree" button has been moved below the information text on the left. |
| The "Covid-19 Advice" in the beginning of the content is listed with a H3 element, before a H1. This breaks the semantic structure of the page. | The "Covid-19 Advice" has been added as a <p> element with a link with more information. |
| The "Welcome to Plumtree" heading and its content are split between two <section> elements. <section> is not appropriate here. | The "Welcome to Plumtree" section has been restructured to include the heading and content into one <div>. |
| The "Explore our Blog Stories" topic tags are wrapped inside <span> elements. | The topic tags are now wrapped in <p> element, including a link to view all blog stories under the tag. We have also included the word "topic:" before the topic names to give users extra definition and information. This section has been redesigned, so the topic tag is underneath the title of the blog to create a meaningful sequence for the user also addressed in 1.3.2 (A) Meaningful Sequence. |
| The sentence text, "you can help to change lives and empower people" is all stored inside a single <strong> element. <strong> is intended to be used for emphasising individual words in a sentence. <strong> should not wrap the entire sentence. | This text has been added as a <p> element with additional CSS styling to create emphasis on the text. |
| <strong> tags also wrap around the "where children flourish" tagline text. | This text has been added as a <p> element with additional CSS styling to create emphasis on the text. |
| When using NVDA the "Plumtree Community" and "Plumtree Professional" headings under "Explore What We Do" were read out as "heading level 3 Plumtree" and "heading level 3 professional" this is because the <br> tag forced the second word onto the next line. | Removed <br> tag from the H3 heading. |
| There are <hr> elements used to create horizontal lines that are purely decorative. <hr> should not be used purely for aesthetics. They are read by screen readers and represent a thematic break in the content. | The <hr> element has been removed from some areas and added as a CSS style for where it was necessary. |
| The content under the "Explore our Blog Stories" section does not have its paragraph content wrapped in <p> elements. This can cause screen readers to read the content out as one big block. | <p> element has been wrapped for all content inside the blog stories. |
| "Innovation is one of our core values" is currently a H3 heading. This semantically places it under the "we are here to help you and your family" H2 heading. The "innovation" heading marks a new distinct section that has very little to do with the previous H2 heading section, which is ultimately confusing for screen reader users. | "Innovation is one of our core values" heading has been changed to H2 heading level. |
| The pattern started by the "innovation is one of our core values" heading is carried through the rest of the page causing many other headings to be at the incorrect semantic level. | Changed the heading levels for each area to H2 heading. |
1.3.2 (A) Meaningful Sequence
| Issue | Fix |
|---|---|
| The text inside the coloured border under "Explore our Blog Stories" comes before the heading in the HTML. The heading should always come first in the HTML. | As addressed in 1.3.1 (A) Info and Relationships, this section has been redesigned, so the topic tag is underneath the title of the blog to create a meaningful sequence for the user. |
1.4.3 (AA) Contrast (Minimum)
| Issue | Fix |
|---|---|
| In the primary navigation, the link to "Plumtree Community" uses a blue font (#0085CA) on a white background; it has insufficient colour contrast of 4.03:1. | All the blues in the page using #0085CA have been updated to #007AB8 which has a colour contrast ratio of 4.69:1. |
| Within the link to "Plumtree Professional", the orange (#E73818) font colour against the white background has an insufficient colour contrast of 4.21:1. | All the oranges in the page set to #E73818 have been updated to #DD3113, which has a colour contrast ratio of 4.64:1. |
| Under "Explore our Blog Stories" the font colour used for blog author and date is using #777777, which, on the white background, has an insufficient colour contrast of 4.47:1. | The font colour has been updated to #343434, consistent with the paragraph text, which has a colour contrast ratio of 12.44:1. |
| The H1 heading "Welcome to Plumtree", and the "where children flourish" tagline text, are displayed on top of a background image. Although the image has a white overlay, it is difficult to maintain the contrast between the letter and background. | Included a white background for the H1 heading and text on top of the image. |
2.4.4 (A) Link Purpose (In Context)
| Issue | Fix |
|---|---|
| Multiple links on the page have the same link text such as "find out more" or "read more". Including more information about the destination of the link makes its usage clearer. | Added more descriptions on the links for "explore what we do" and "we are here to help you and your family" sections. Removed the "read more" links on the blog articles as there is already a link on the title of the blog. |
2.4.5 (AA) Multiple Ways
| Issue | Fix |
|---|---|
| Neither a site search nor site map has been provided. A top-level list of pages is contained in the footer under each primary category; however, this is not adequate without other methods. Additionally, on mobile, the footer links are hidden. | Add a sitemap page under "About Us" and include a link on the footer. |
2.4.6 (AA) Headings and Labels
| Issue | Fix |
|---|---|
| The heading title H1 is followed by H3 and H4. Heading H2 has only been used in the footer. | Modify the header levels so that subsequent levels after H1 increase incrementally by 1. |
2.4.7 (AA) Focus Visible
| Issue | Fix |
|---|---|
| Focus states are not clear on most call to action buttons and links. The dotted outline is very thin and difficult to see, especially on a coloured background. The navigation focus states have multiple colours and are also not clearly visible. | Increased width of outline to 3px for all focus outlines and changed colours of the outline depending on the background colour of the element with higher contrast of at least 3:1. |
| The "skip to content" link is not visible on focus. | Added the "skip to content" link visible on focus. |
| When on screen magnifier, the hamburger menu on the right does not have a focus state. | Added a focus state for the hamburger menu with a 3px blue outline to clearly show the focused button. |
3.1.1 (A) Language of Page
| Issue | Fix |
|---|---|
| <html lang="en-US"> is used to define the site language. This is technically incorrect since the website is an Australian website using UK style English. This could cause errors in automated translation software. Although this isn’t a critical, or even serious, violation, it is best practice to be accurate in describing the language of the page. | Changed the lang="en-AU" to prevent potential translation issues. |
4.1.1 (A) Parsing
| Issue | Fix |
|---|---|
| In the markup language there are three errors pertaining to fonts, specifically "src:;". This doesn’t constitute a fail, but should be fixed nevertheless. | Removed "src:;" markup and any errors including fonts into the site. |
| The logo image in the header next to the section name (e.g., the image next to "Plumtree Community") is an image that is missing an alt attribute. | The image has been removed from the navigation as it was a decorative image. The navigation has been redesigned for this prototype. |
Prototype
We were very happy with the result of this report. Often, I find this report and prototype as a guideline when creating accessibility reports, recommending accessible codes and best practices. We received a High Distinction for this report.
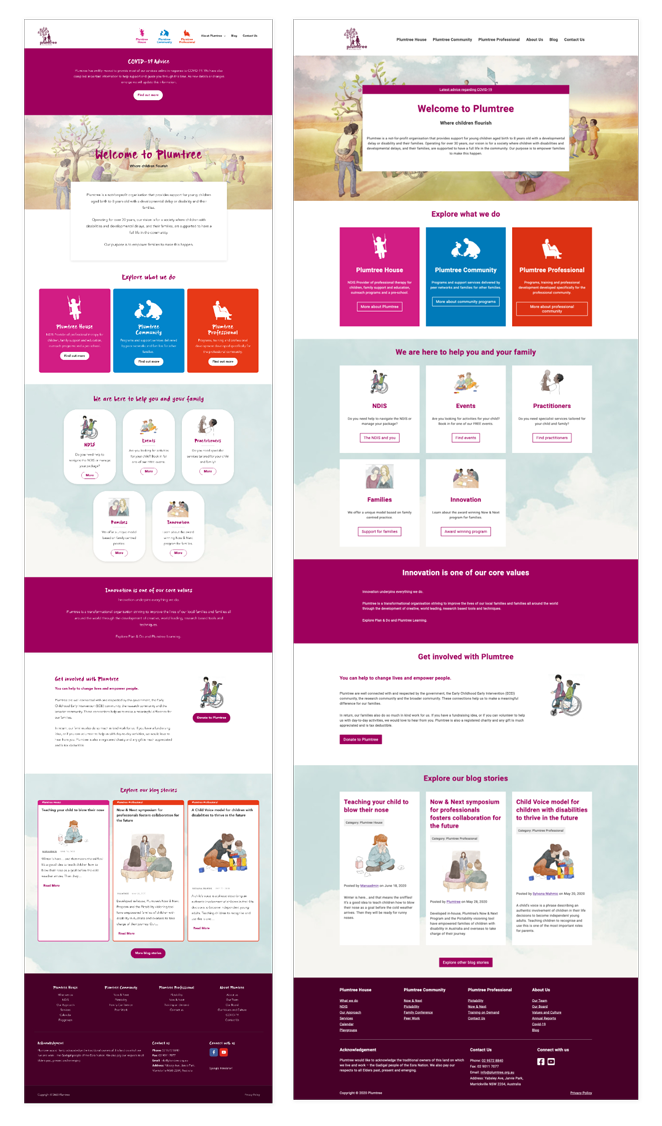
Below on the left is a screenshot of the Plumtree website at that time when we were doing our assignment in June 2020, and on the right is our web prototype.